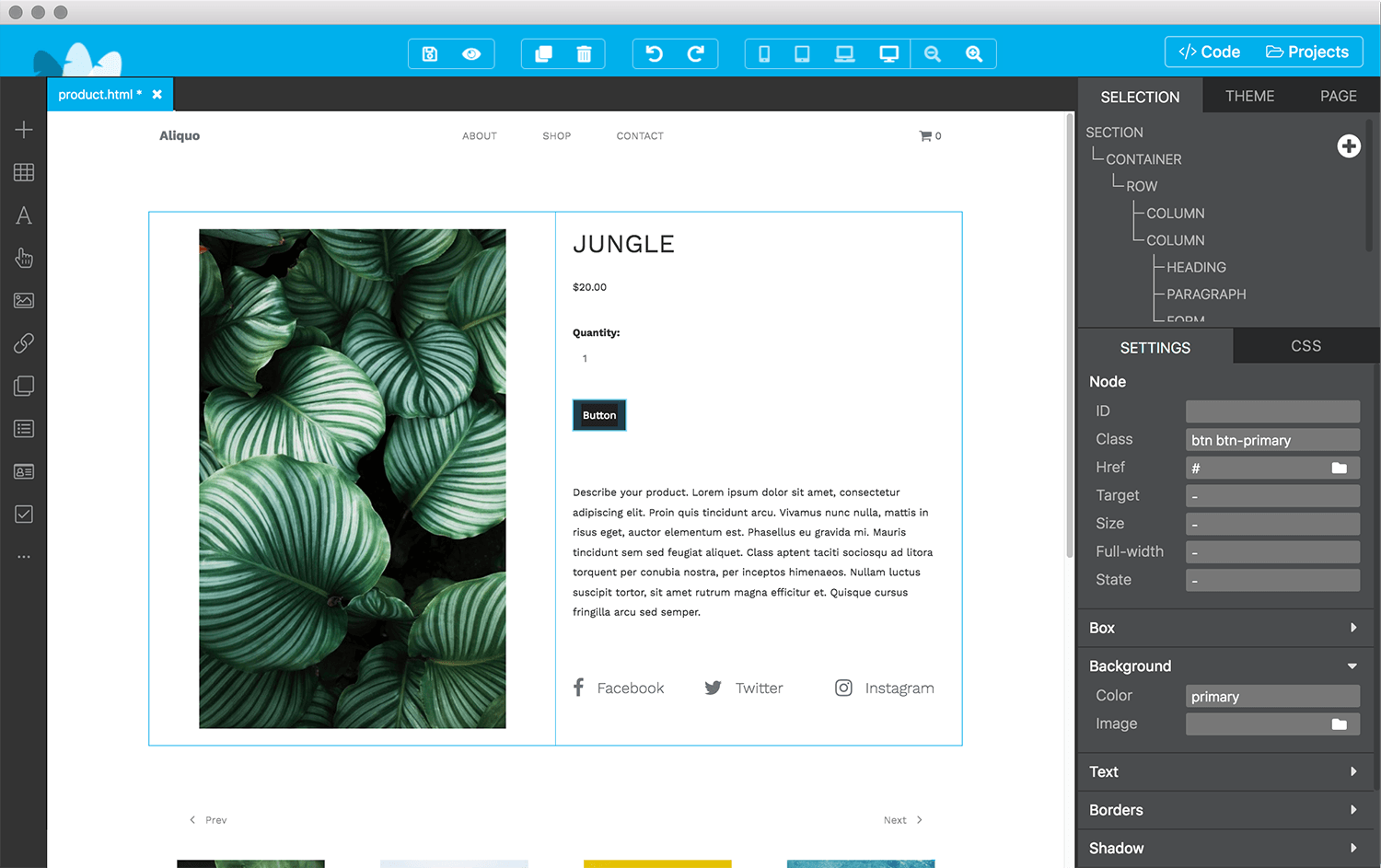
Pingendo Bootstrap 4 builder
Design, build and deploy web pages in a flow.
Pingendo is a modern tool for designers, developers and web agencies. Intuitive as stacking blocks, powerful as a text editor.
Download it for free


works with




Create responsive static sites, publish and share live URLs to clients in seconds.
Build and launch effective pages, with forms and all you need for maximizing conversions.
Wireframe quickly your concept and get clean HTML/SASS. Build visually with an extensive UI kit.
Prototype UX/UI and get battle-tested markups, ready for your next Angular or React project.
Beautiful themes ready to kickstart your digital project. Pingendo lets you customize every element and theme setting with ease, so design possibilites are endless.
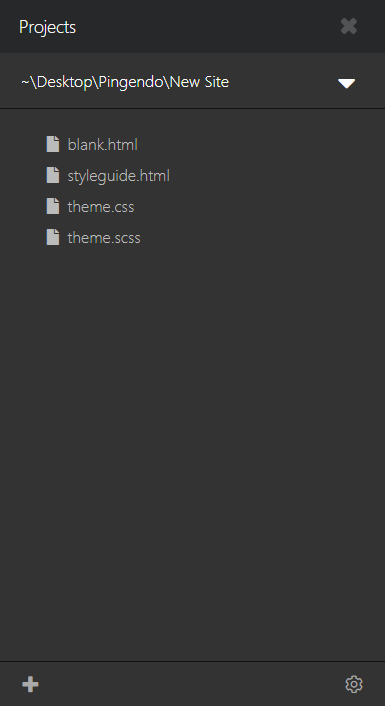
See TemplatesPingendo works on your computer. Add it to your toolset, along with Git clients and your usual stack.
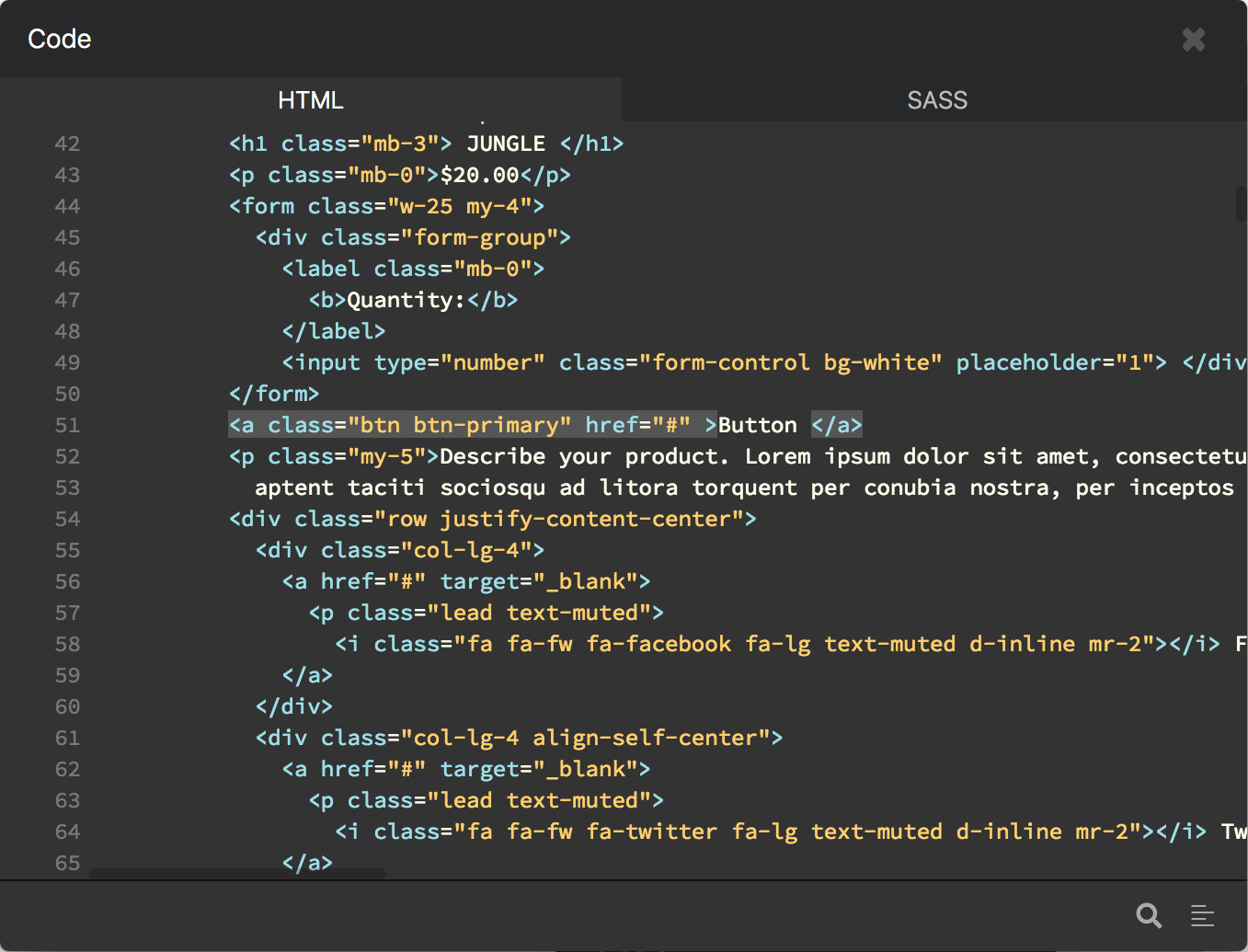
Styling is faster and fun again with Sass features like nesting, variables, mixins and others.
No need to export code to edit HTML or CSS sources: Pingendo features a real-time code editor.
Every section or component is completely editable. No rigid blocks or complicated customization here.
Simple and easy are the most common words from feedbacks sent by users.
Yes, again: Pingendo features a real-time code editor which let you easily integrate and extend HTML/CSS.
Get your site up and running with just one click. Instead of mockups, share real working web pages to your clients and let them add or edit contents safely. Pingendo will take care of deploying, leaving you free to focus on design.
No credit cards nor obligations. Start building stunning projects.