Bootstrap 4.3.1
25 Feb 2019
The latest update from the Bootstrap team has just been fully supported. Here are the changes:
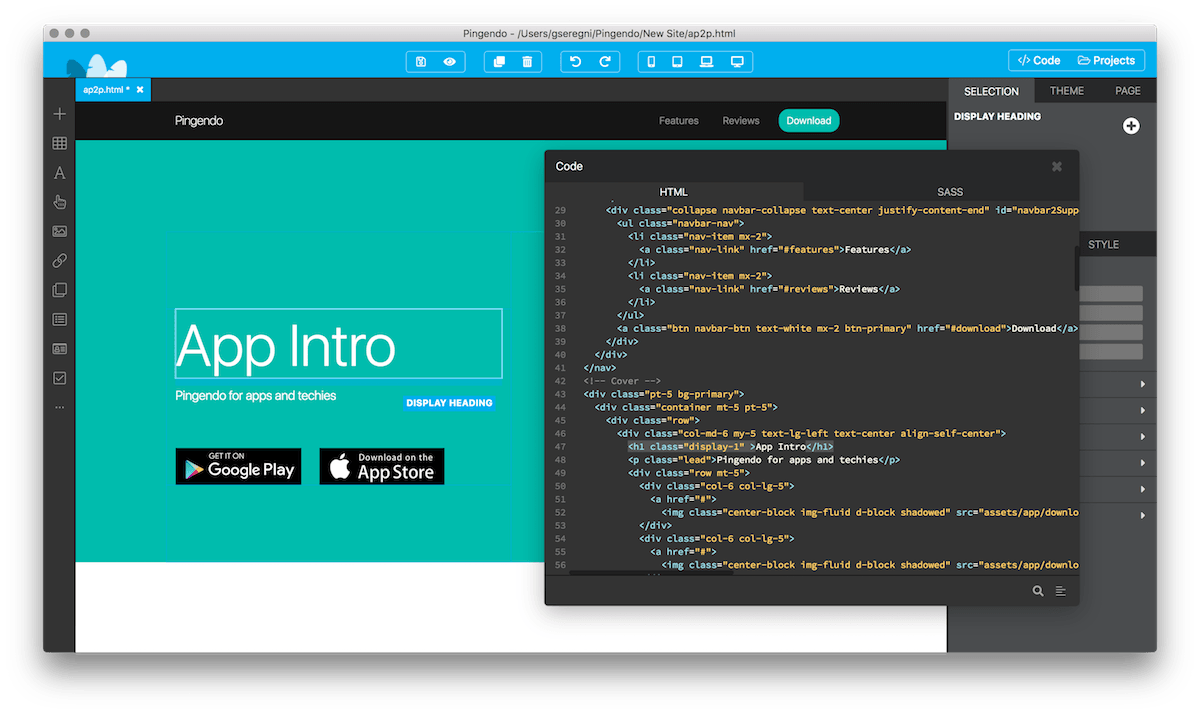
- Responsive Font Size - a very interesting feature regarding font scaling. Font-size will be calculated according to the dimension of the visitor's device. It is not enabled by Bootstrap default, so you'll need to activate it or from the THEME panel with the related Font Size inspector, or through the SASS panel. The new SASS setting looks like
$enable-responsive-font-sizes: true; - Border radius - In the THEME inspector there are also two new fields that will allow you to set different border radius per small and large. element sizes. Border radius can both be expressed as an absolute value or relatively to another setting >
.25remor$border-radius*2 - Scroll modal content - just by adding the class
modal-dialog-scrollableyou'll be able to scroll content within a modal. - Horizontal lists
list-group-horizontalis a new responsive class modifier that will display list groups as a horizontal row.
source: RFS project on Github
New projects will load the latest default, yet older projects could be updated simply changing the import in the SASS panel - update it to @import 'bootstrap-4.3.1'; and changing the scripts at the bottom of your HTML pages - copy/paste them from the official Bootstrap page.